プログラムで動かす映像表現
近年よくプログラミング教育に関する話題を耳にするようになりましたが、アートの世界でもたくさんのクリエイターたちがプログラミングで作品を作っています。
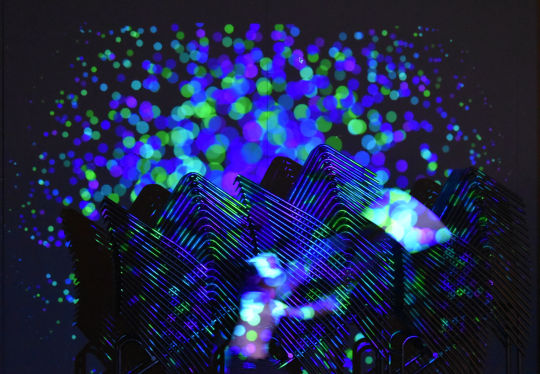
当館事業の「ウィークエンドミュージアム」や「こどもアートクラブ」では、カメラで撮影した映像ではなく、「Processing」というツールでプログラムで動く映像を制作したことがあります。
Processing とは、MITメディアラボで開発された、電子アートとビジュアルデザインのためのプログラミング言語・統合開発環境です。


この2つの映像は一から作っているのではなく、Processing のサンプルプログラムを基に動きや色を変えています。どんなことをしているのか、その裏側を少しだけご紹介します。
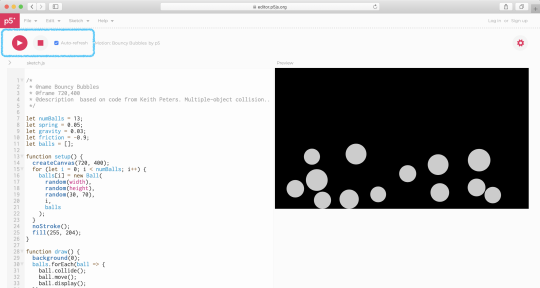
これは、Webブラウザで動くProcessingの派生プロジェクト p5.js の画面です。
このようにたくさんの文字や数値で映像を動かしています。

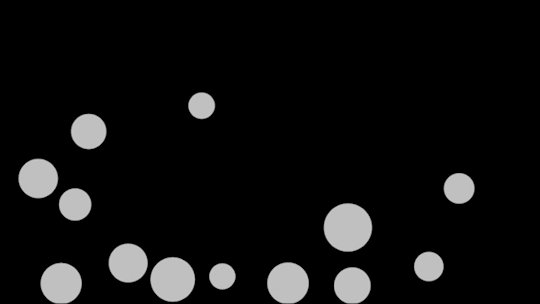
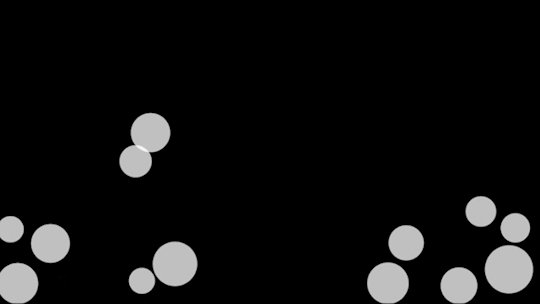
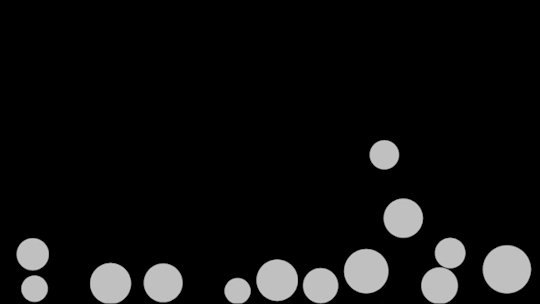
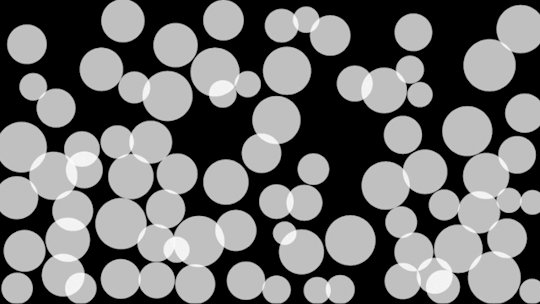
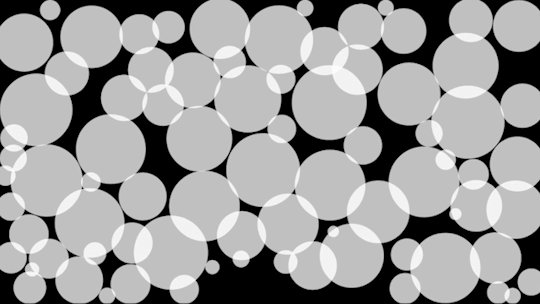
サンプルプログラムの「Bouncy Bubbles」を動かしてみると、このように泡に見立てた白い丸が画面を跳ねまわります。

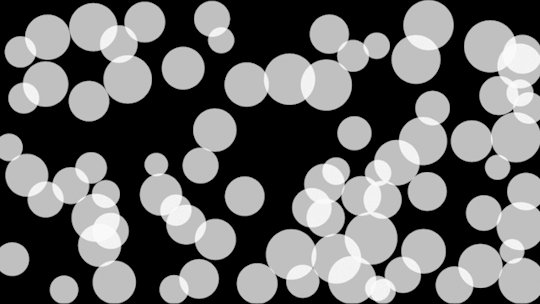
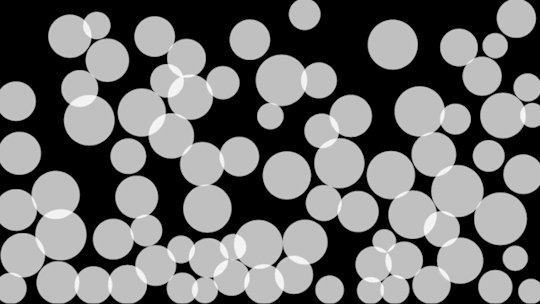
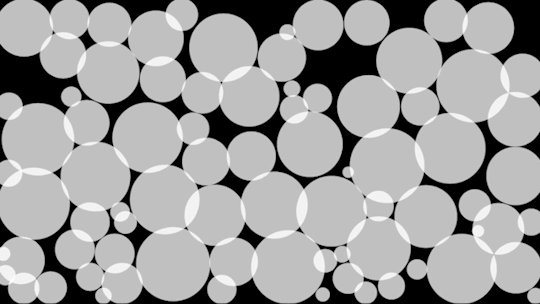
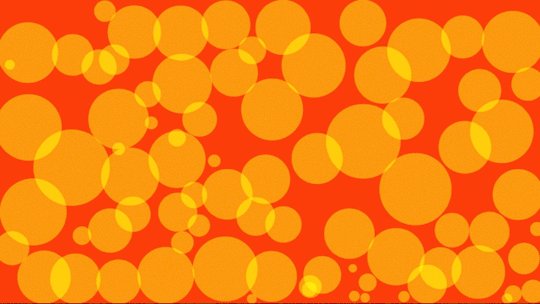
プログラム中の「let numBalls = 13;」の「13」を「80」に書き換えると、80個の泡が画面にひしめき合います。

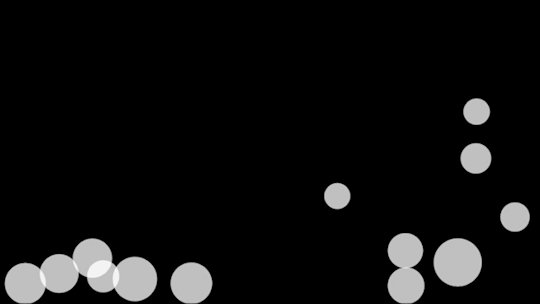
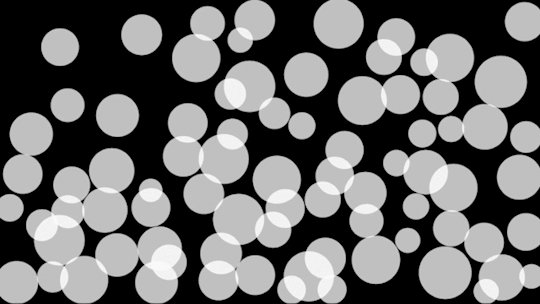
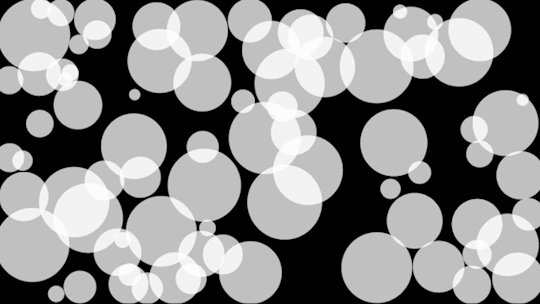
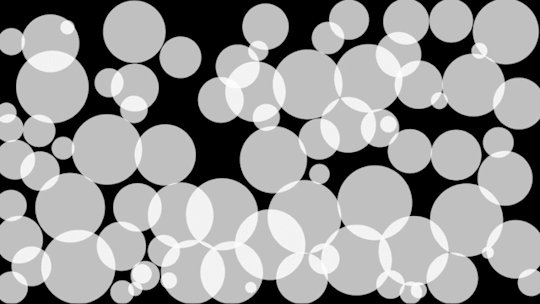
泡の大きさも自由に変えることが出来ます。
「random(30, 70);」という箇所の数値を「random(10, 100);」に書き換えると、小さい数字は小さくなし、大きい数字は大きくなります。

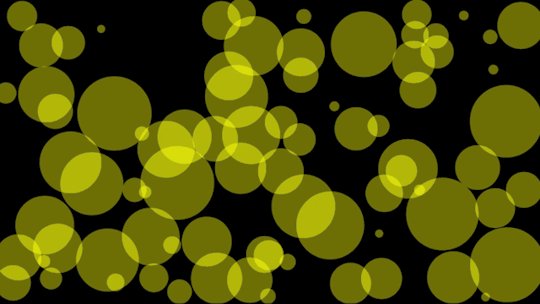
色も数値を書き換えることができます。
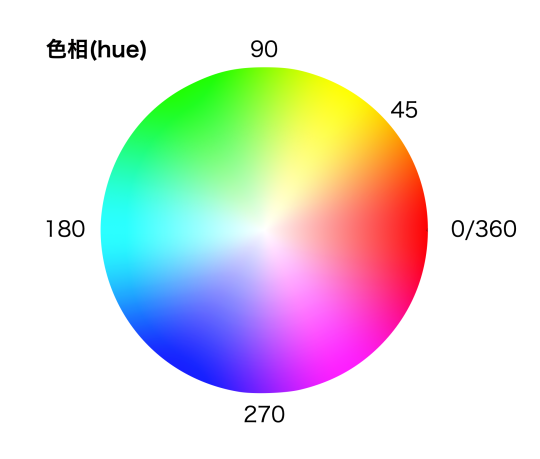
色々な方法がありますが、色相(Hue)を使うと360度の円で色を表せます。

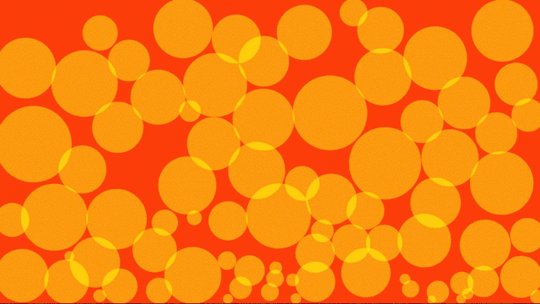
例えば、泡を黄色に変えたいときは、色相の値を「60」に。
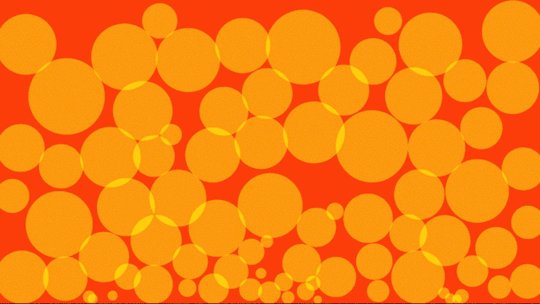
背景色を変えたいときは、背景の色相を「20」にするとオレンジ色に変わります。


いかがでしたでしょうか?
冒頭で紹介したワークショップの映像は、このようにプログラム中の数値を調整して色や形、動きを作っています。
興味のある皆さんは、ぜひ調べてみてくださいね!

